Sep 24, 18 · ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えするMay 21, 15 · jQuery逆引きリファレンス。違いが分かりにくい「mouseover/mouseout」と「mouseenter/mouseleave」イベントの使い分け方法を解説。また、これらに関連する「hover」イベントメソッドについても説明する。マウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery 更新日:17年7月15日 マウスオーバーした時にそのマウスオーバーした要素自身を入れ替えたり、変化させるjQueryの記述はよく見掛けますが、 マウスオーバーした要素とは違う別の要素

マウスコンピューター Faq アーカイブページ
オン マウス 画像 切り替え
オン マウス 画像 切り替え-オンマウス画像6 (のせると画像変更) ※オンマウス画像6をリンクに応用するにはQ&A参照 (ここでは画像1は猫、画像2はバナー) オンマウス画像7 (のせるとページの背景色を変更) 背景色はブラウザの「更新」をクリックすると元に戻ります スタイルシートで背景色を指定してるときは変Dec 25, 17 · 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像を切り替えます。 画像にマウスポインタを当ててみて下さい。




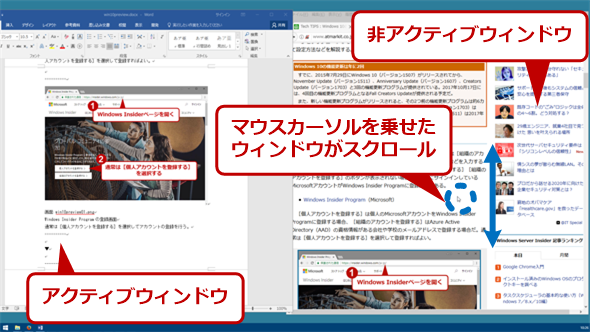
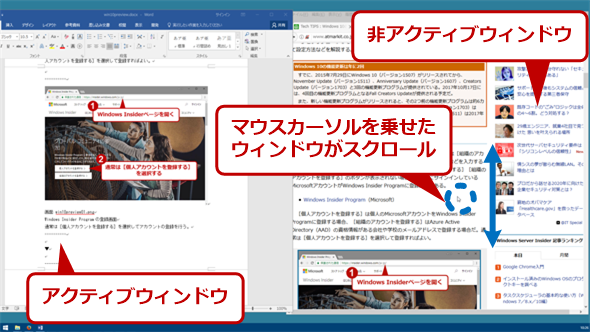
Windows 10で非アクティブウィンドウをマウスホバーでスクロール可能にする Tech Tips It
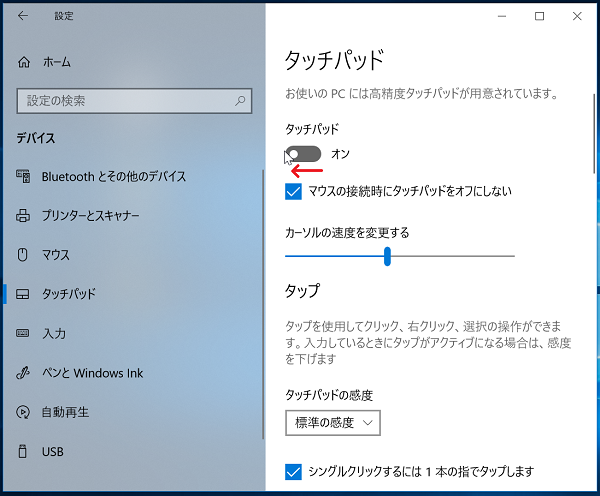
Usbマウスをパソコンに接続すると自動的にタッチパッドを無効に変更する方法については、以下のリンクを参照してください。 :USBマウス接続時にタッチパッドを無効にする方法<dynabook Satellite AXW/60J2W>Jan 10, 14 · マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりと言ってしまえば、コーディングする人のセンスや能力で、色んなコーディングの仕方があって多種多様な方法があります。Jun 12, 09 · お世話になっております。もしJavascriptのカテゴリーと違うものでしたらすみません。オンマウスにて画像を切り替えるJavascriptがあるのは存じておりますが、オンマウス時にそのような画像切り替えをすると同時に別部分にある画像エリア
Sep 19, 12 · typeCのようにオンオフが別になっている画像を使用して、マウスオーバーにふわっとオン画像に切り替える方法です。 jQueryを使用しますので、予めライブラリも読み込ませてください。にして表示させるという方法です。 よくありがちな間違いとして、 display none;Jun 12, 09 · オンマウスにて画像を切り替えるJavascriptがあるのは存じておりますが、 オンマウス時にそのような画像切り替えをすると同時に 別部分にある画像エリアの画像、(もしくはHTML)も切り替える事は可能なのでしょうか。
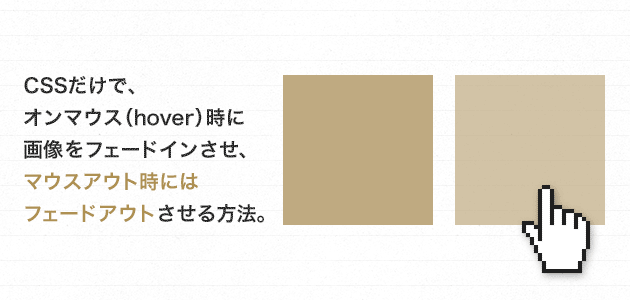
Jun , 19 · CSS 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。 これは切り替える画像を opacity 0;Oct 15, 12 · jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた タイトルだけでは分かりにくいですが、ECサイトの詳細画面などでよくあるタイプのものです。 いつもの様に勉強がてら作ってみましたがSep 13, 18 · 複数のサムネイル画像にマウスオーバーするとメイン画像が切り替わるスクリプトをjQueryで用意しました。1ページ内に同じ仕組みが複数ある場合も動作するようになっています。




マウスコンピューター Faq アーカイブページ




まるでパソコンみたい Ipadosでマウスを使う方法とオススメな設定 Curioscene キュリオシーン 映像ハック チュートリアル
Dec 29, 19 · Vuejsでマウスオーバー、マウスリーブ時に画像を切り替える方法を初心者にも分かりやすく解説しています。Vuejsの初心者にも理解できるようにマウント処理から解説しています。Feb 15, 21 · Zoomの会議中に自分のマイクはオン・オフを自由に切り替えることが出来ます。自分が話すときはマイクをオンにして、相手の話を聞くときはマイクをオフにするなど、マイクのオン・オフを活用してみましょう。ここでは、マイクのオン・オフの切り替え操作を紹介します。Dec 01, 15 · Javascript(マウスオーバーの場合) サムネイルのsrcの_thumbを引いた画像名を取得し、背景画像を切り替えています。 画像をaタグで囲えばマウスオーバーで背景画像切り替え、さらにクリックでリンク先にジャンプ、と言うような使い方もできます。




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




適切な オン マウス 画像 切り替え 画像美しさランキング
Jun 19, 13 · マウスオーバー時に画像を切替える。ロールオーバーという言い方をします。バナーや商品画像の上にマウスカーソルが移動した時に違う画像に切り替えたりするネットショップ等でよく見かける表示方法だとは思いますが効果的に使われているショップさんを見つけたので紹介します。オンマウスで画像の変更 さて、今回はメニューなどでよく使用されている、オンマウスで画像の変更です。 画像の上にマウスが乗ったら、その画像を別の指定した画像に変更します。 もちろん、マウスが画像から離れたら元の画像に戻します。画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるの




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree
Jan 19, 09 · 大きな画像をオンマウス切り替え(10枚の画像) サムネイルの無いオンマウス切り替えです。 大きな写真の上にマウスを当てると変わります。 一旦、外へ出して再度当てると次の画像になります。 下の画像をクリックしてください。 カレンダー付き時計を表示します。Jul 30, 19 · jQuery マウスオーバーで画像入れ替え マウスのカーソルを合わせると画像が入れ替わるサンプルです。 jQueryで画像の読み込みが完了した後に、オンマウスすると別の画像を表示します。 画像の入れ替えは、imgタグのsrc属性の値の文字列を置換するシンプルSep 02, 16 · 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng"




ノートpcのinsキーで挿入上書の切り替えがほとんどできない マイクロソフト コミュニティ




Jqueryでオンマウス時にボタンの画像をふわっと切り替えてみる Ie8 対応 Ideacloud Dev
Sep 15, 13 · マウスオーバーエフェクト 動くCSSのためのメモ。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のNov 08, 14 · ネットショップ運営の気になる備忘録 7 users 12 pockets CSS マウスオーバー 画像切り替え ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像をMay , 11 · つまり、「onmouseover="thissrc='img/banner_overjpg'"」という記述なら、「ロールオーバーした際に、この場所の画像をbanner_overjpgに置き換える」という意味となります。 このonmouse属性を使ったロールオーバーが他の方法と違う点は、inputタグなど、通常ではロールオーバーが難しいタグに対してもロールオーバーが適用できるという点です。 例えば、タイプが画像の



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




レスポンシブなサイトに Jqueryでオンマウスでもクリックでも開くボタン Webpark
Jul 30, 12 · マウスオーバー時のCSSを書いてみよう 「マウスオーバー」とは、要素の上にマウスが乗っかった時の事や、その時に画像や色が切り替わる効果の事 です。 今回だったらボタン画像(a要素)にマウスが乗った時に画像を切り替えたいですよね。 マウスMar 18, · 「マウスホオーバーした時に画像を切り替える方法が知りたい」「jQueryのhoverメソッドを使ってみたい」という方のお悩みを解決する記事です。hoverメソッドでimgタグのsrc属性の値を切り替える方法を紹介します。May 23, 18 · 前提・実現したいことCSSのhoverを用いてマウスカーソルが画像A上に来たとき画像Bに切り替えたいのですがどうしたらよろしいでしょうか?




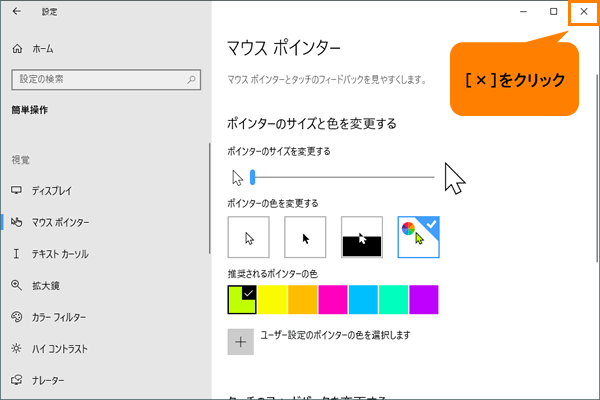
マウスポインターのサイズと色を変更する方法 Windows 10 動画手順付き サポート Dynabook ダイナブック公式




オンマウスで画像を切り替えるかんたんな方法 Cssのみで可能です
Jul 16, 18 · この記事では「 jQuery入門mouseover()の使い方とサンプル例のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Jun 22, 18 · 初心者向けにCSSでマウスクリックで画像を切り替える手法について解説しています。ここではJavaScriptと組み合わせて画像の切り替えを行う場合の書き方を説明します。サンプルでそれぞれの原理と動作を確認しましょう。Oct 22, 13 · 1.オン用・オフ用の2つの画像をCSSのみで切り替える aタグのバックグラウンドイメージでオフ用の画像を指定し マウスオン時に読み込む画像をahoverのバックグラウンドで指定する方法。 html CSS




画像にマウスを合わせると 別の画像に切り替わる方法




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ
Jun 30, 17 · jQueryを使いマウスオーバーで指定した要素の中にある画像を切り替える。画像があって、それを囲むaタグが存在すればaタグにhoverした際に画像urlの末尾『_off』と『_on』を切り替えるスクリプトです。Nov 18, 05 · オンマウス時にそのような画像切り替えをすると同時に 別部分にある画像エリアの画像、(もしくはHTML)も切り替える事は可能なのでしょうか。 別々に切り替え設定をすることは出来そうですが、同時に切り替えが出来るものなのかと思いまして、今回Nov 14, 19 · 下記のように画像の名前に『_off』と『_on』を付けるのをお忘れなく。 btn_onpng btn_offpng See the Pen JavaScript画像にマウスを合わせる(オンマウス)と、別の画像に切り替わる方法 by 125naroom ( @125naroom ) on CodePen




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Ipadへマウスを接続する方法まとめ Mac Supply Store
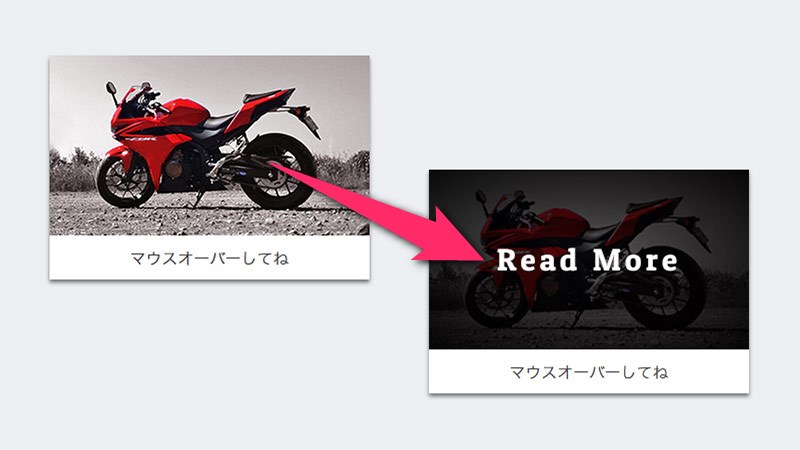
Aug 22, 16 · jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離しMay 02, 18 · 画像を変えるには、img要素のsrcパラメータの値を変更すればOKです。Dec 17, 19 · ホバーでタイトルと文章を表示するシンプルな画像用ホバーエフェクトです。 画像のマウスオーバーをオシャレに見せるHover Effect Ideas デモ ソース 画像をマウスオーバーすると様々なオシャレなアイデアで目を楽しませてくれます。



sチェンジャーとは




マウスコンピューター Faq アーカイブページ
Feb 08, 19 · どうも、ジャングルオーシャンのミケです。 今日はマウスオーバーすると画像が拡大、縮小、回転をするエフェクトの紹介だよ。 html と css だけで簡単に実装できるよ。 ソースコードを載せてるからぜひコピペして使ってね。//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityの




正規品 メカニカルキーボード ゲーミングキーボード 青軸 タイプライター ワイヤレス Usb有線 同時3台デバイス対応 簡単に切り替え Nキーロールオーバー キー 英語配列 50h長時間使用 幻想的なバックライト 多彩な機能 記念日 誕生日 白 超大特価



マウスが乗ったら色を変える ウェブ制作チュートリアル




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita




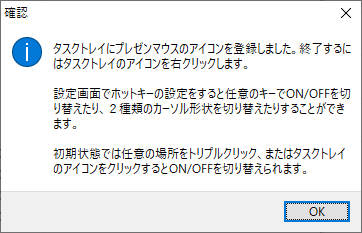
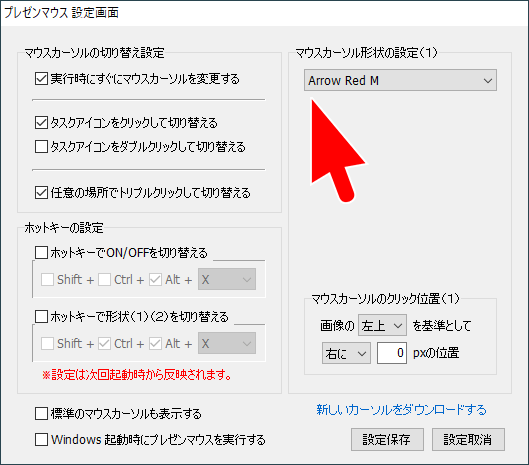
プレゼンマウスの評価 使い方 フリーソフト100




適切な オン マウス 画像 切り替え 画像美しさランキング




適切な オン マウス 画像 切り替え 画像美しさランキング




Jquery入門 Mouseover の使い方とサンプル例のまとめ 侍エンジニアブログ




楽天市場 2way接続 ワイヤレスマウス Bluetooth 2 4ghz 無線 マウス 5段階dpi切替 480時間連続稼働 静音 Usb充電式 タブレット パソコン 省エネ Mac Windows対応 超薄型 送料無料 Hommie Good Goods Shop




プレゼンマウスの評価 使い方 フリーソフト100




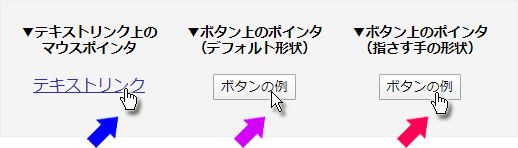
ボタン上のマウスポインタをリンクと同様に指さす手の形に変化させるcss スタイルシートtipsふぁくとりー




マウスコンピューター Faq アーカイブページ




Html Css マウスオーバーでスライドして画像切り替えを行う方法を丁寧に解説 Webクリエイター自省録




Javascript マウスホバーイベントを実装する方法 One Notes




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




まるでパソコンみたい Ipadosでマウスを使う方法とオススメな設定 Curioscene キュリオシーン 映像ハック チュートリアル



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




Nec Lavie公式サイト サービス サポート Q A Q A番号




Css マウスオーバーでボタンの色が変わるロールオーバー Webデザインラボ




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




マウスコンピューター Faq アーカイブページ




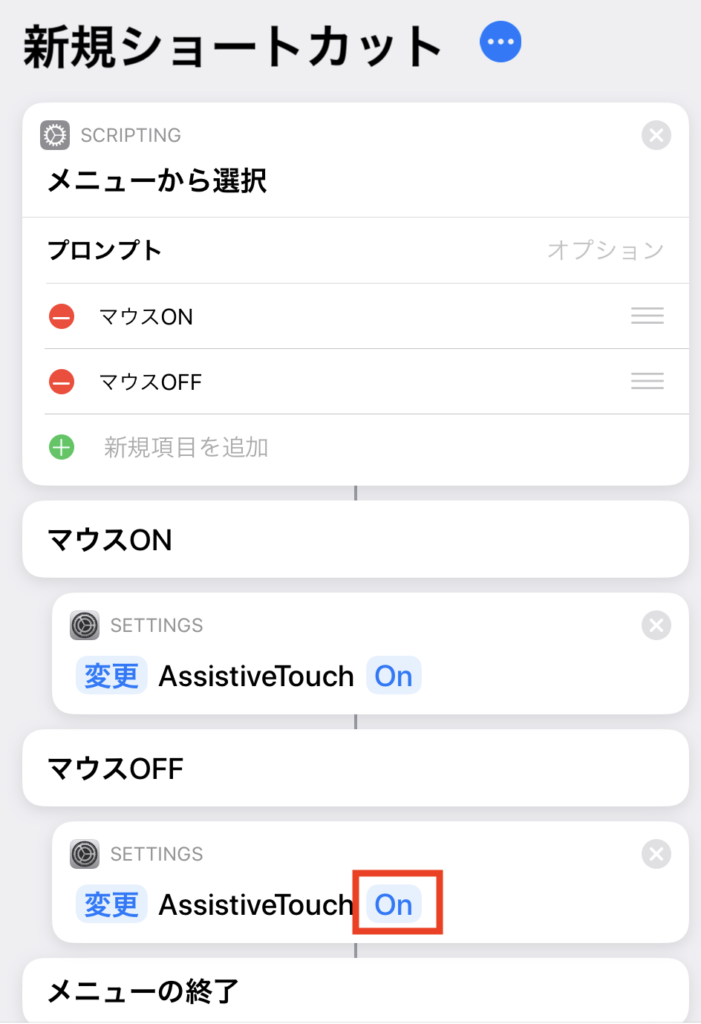
Iphone Ipad Ipod Touch の Assistivetouch でポインティングデバイスを使う方法 Apple サポート



オンマウスで商品画像を切り替える 簡単ホームページ作成支援 Detaramehp



Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Javascript サンプル 7 マウスオーバー時の記述方法 プログラマカレッジ




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録



適切な オン マウス 画像 切り替え 画像美しさランキング




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program



Tmuxでマウスモードのon Offを単一キーで簡単に切り替えたい Y Kawazの日記




ロールオーバーで画像切り替え レスポンシブイメージ編 Qiita




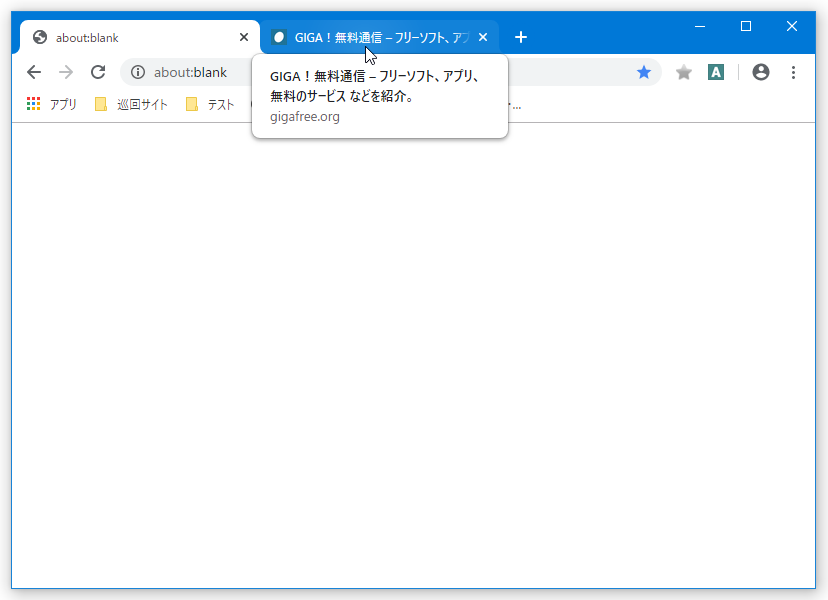
Google Chrome 上で タブの上にマウスカーソルを合わせた時に ポップアップが表示されないようにする方法 Giga 無料通信



タッチパッドの有効 無効の切り替え方法 パソコン修理のエヌシステムblog




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




オンマウスで画像を替える方法 無料で簡単 初心者が今すぐホームページを作るには Jimdo ジンドゥー




レビューで送料無料 クリックカーマウス 無線マウス Toyota 00gt 国内最安値 Guayaquilcityfc Com




クリップボード拡張フリーソフト Clibor 設定 タブ制御 の使い方 フリーソフトの使い方




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録



マッピング画面切り替え




まるでパソコンみたい Ipadosでマウスを使う方法とオススメな設定 Curioscene キュリオシーン 映像ハック チュートリアル




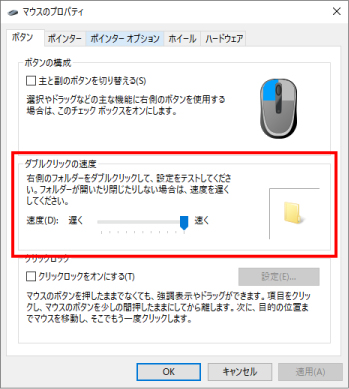
Windows10 マウス設定 ボタン割り当て ホイールスクロール速度 ポインターの変更方法 Beyond ビヨンド




Amazon サンワダイレクト マルチペアリングマウス 3台ワンタッチ切替 Bluetooth マウス 7ボタン ブルーled 400 Ma0 サンワダイレクト マウス 通販




マウス と真剣に向き合った事 あります オンとオフ




マウスオーバーエフェクト 動くcssのためのメモ




マウスオーバーで画像をフェードで切り替えるスクリプトの無料ダウンロード




Windows 10で非アクティブウィンドウをマウスホバーでスクロール可能にする Tech Tips It




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css オンマウス Hover で画像をフェードする Design Edge




Amazon Co Jp バッファロー マウス 無線 ワイヤレス 静音 5ボタン 戻る 進むボタン搭載 Dpi切替 Blueled ブラック Bsmbw325bk 家電 カメラ




Amazon Fantech V5 ゲーミングマウス 1000 30dpi切り替え可 正規代理店 一年間保証 Xim4 Apex対応 Fantec ゲーミングマウス 通販




ゲーミングマウス 多ボタン 連射 ゲーム 有線 有線 マウス ゲーミング マウス ゲーム マウス Usb マウス 光学式 マウス Gaming マウス Game マウス Dpi マウス 連射ボタン付き Dpi 4段階 切り替え 人間工学 多ボタン ゲーミングマウス Yt Acreditta Com




Attr Replace マウスオーバー時の画像切替を簡単に実現する記述 Dad Union Webエンジニア同盟




Windows10 タッチパッドを有効 無効に設定する方法 パソコンの問題を改善



俺のロールオーバープラグインの凄さをここで知るべき Three Co Blog




Javascript マウスオーバーで画像を切り替える ボタン Pで作業軽減しましょ




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




400 Ma1w マウス Bluetooth 充電式 ワイヤレスマウス 折りたたみ 無線 薄型 マルチペアリング ブルートゥース 超




適切な オン マウス 画像 切り替え 画像美しさランキング




Bluetoothマウス エアマウス 空中マウス ジャイロセンサー 小型マウス プレゼンマウス カウント切り替え Ipad Iphone 400 Mabt132の販売商品 通販ならサンワダイレクト



タッチパッドのオン オフ切り替えを外付けマウス連動で行う Windowsパソコン 使えるツール テクニック




Ipad Ipados13 4 のマウスと外付けキーボードの快適設定 2480gadget




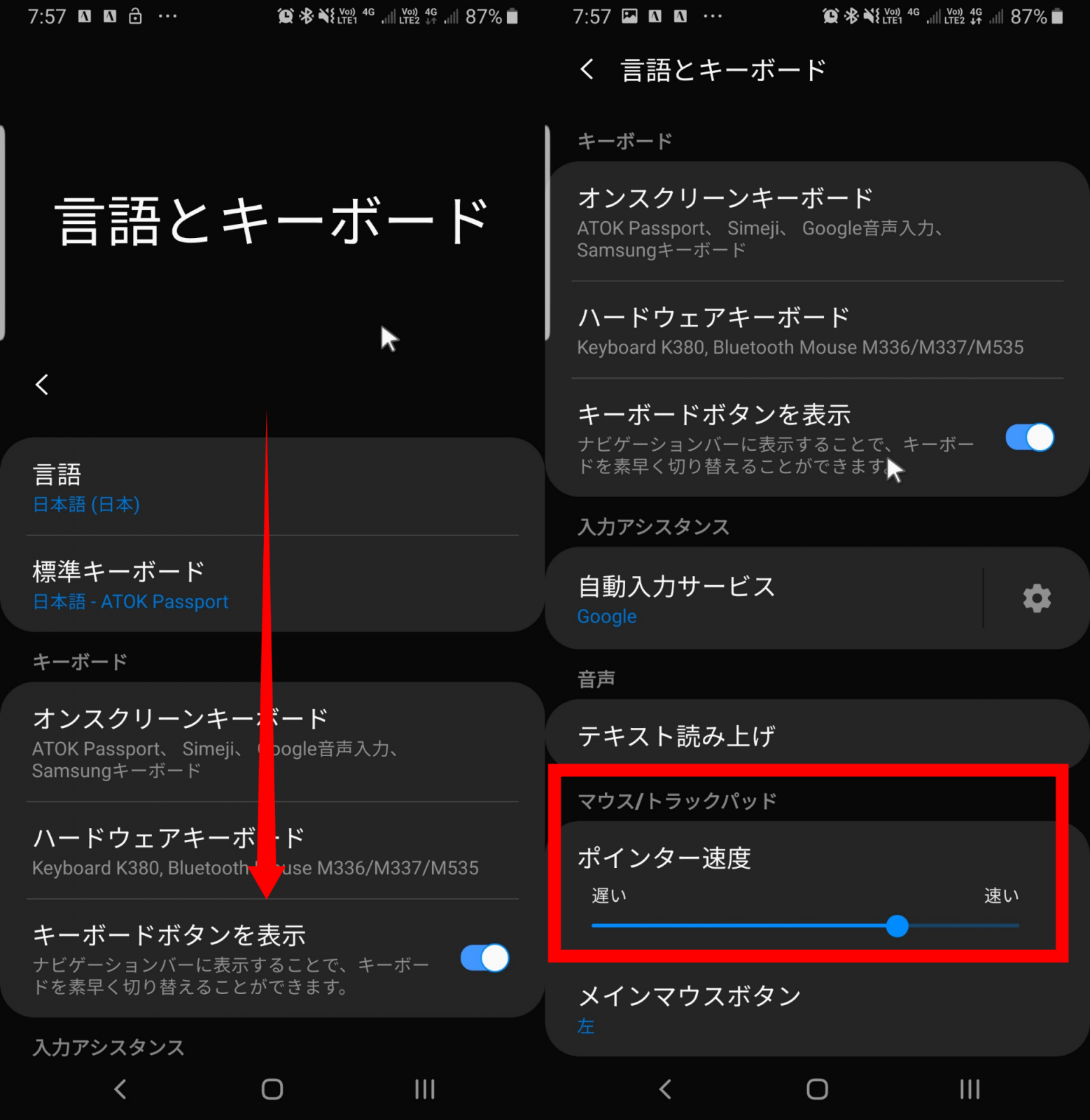
Tips Androidでマウスカーソルの速度を変更する方法 ひとぅブログ




Bluetoothエルゴノミクスマウス エルゴマウス 充電式 マルチペアリング 静音ボタン カウント切り替え ブラック 400 Mabt127の販売商品 通販ならサンワダイレクト



オンマウスで商品画像を切り替える 簡単ホームページ作成支援 Detaramehp




オンマウスで 画像切り替え 別箇所の画像も同時に切り替えられのでし Javascript 教えて Goo




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




Vue Js マウスオーバーとマウスリーブ Into The Program



オンマウスで商品画像を切り替える 簡単ホームページ作成支援 Detaramehp




オンマウスで画像変更 クリックでリンク先に飛ばしたいのです オン ホームページ作成 プログラミング 教えて Goo




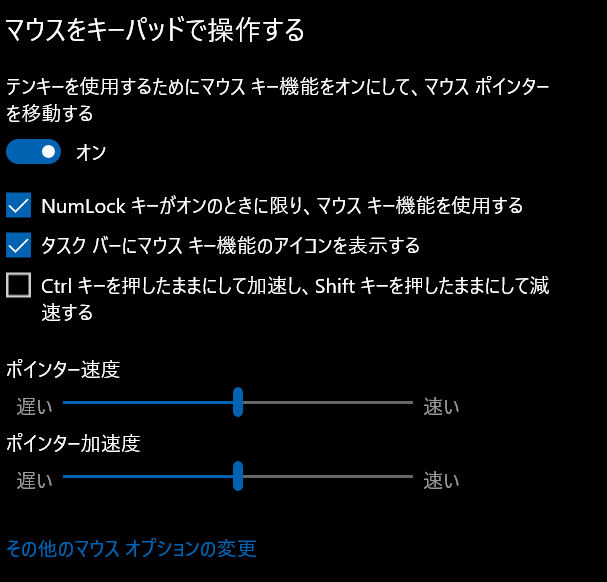
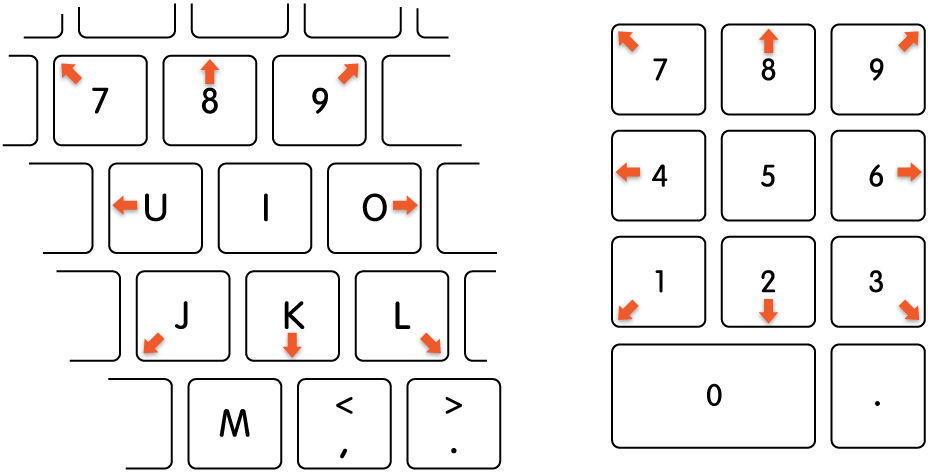
Macでマウスキーを使用してポインタを制御する Apple サポート



適切な オン マウス 画像 切り替え 画像美しさランキング




オンマウスでスライドしてメニューが出てくるjqueryプラグイン Webpark




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




Windows10 Bluetoothのオンオフの設定が消えた マウスが使えない 偏差値40プログラマー




Amazon サンワダイレクト ワイヤレスマウス Type C Type A 2台のpcをボタンで切替 ブルーled 5ボタン 400 Ma122bl サンワダイレクト マウス 通販




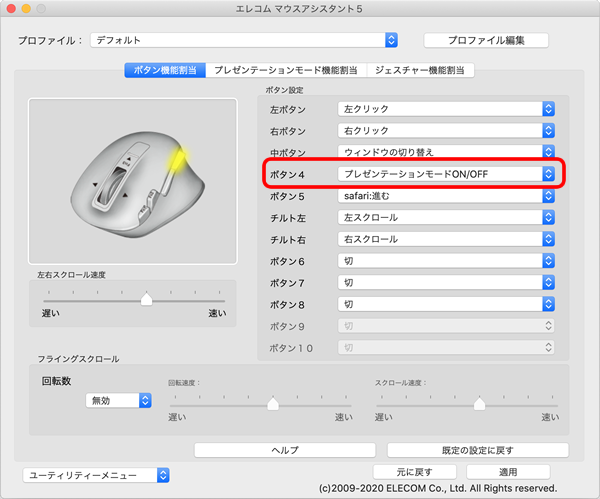
プレゼンテーションモード機能割当画面 エレコム マウスアシスタント ヘルプ




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog


0 件のコメント:
コメントを投稿