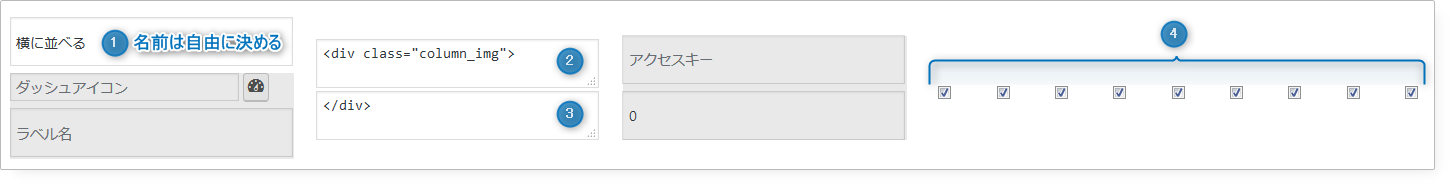
横に並べる方法1 \begin{figure} htbp \begin{minipage} { 05 \hsize} \begin{center} \includegraphicswidth=50mm {ファイル01名jpg} \end{center} \caption{ 図01の説明 }\label {figone} \end{minipage} %注意 minipageは、ここで改行したら2行になる \begin{minipage} { 05 \hsize} \begin{center} \includegraphicswidth=mm {ファイル02名jpg} \end{center} \caption{画像の横には1行分のテキストが並びます。 left、right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 改行されたテキストも画像の横に続きます。 ベースラインについて affinger5で、テキストと画像をバランスよく横並びにする方法の紹介です。 記事後半では、さらにこだわりたい・・・・・・人向けのカスタマイズも紹介しています。 こんな人のお役に立

Wordpressで記事の画像を横に並べる簡単な方法
画像を横に並べる word
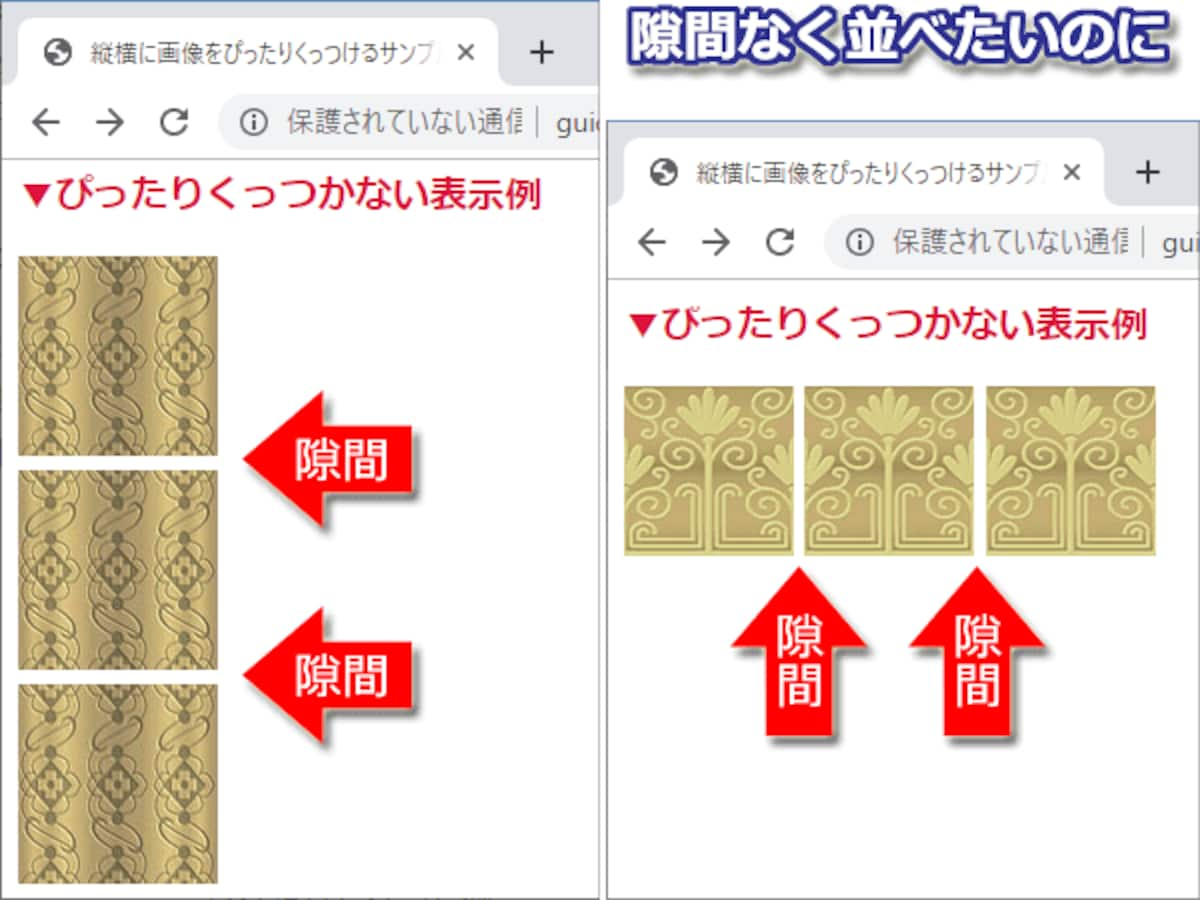
画像を横に並べる word-画像を横に並べる方法は何種類かあります。 一番簡単な方法ですが、改行を入れずにタグを下記のように記述します。 この場合、画像と画像の間に半角スペースができます。 スポンサーリンク 半角スペースを入れずに表示したい場合は、横に記述していきます。 隙間なく画像が並びます。 寿司は味より食感がいい物が好みなogaRia佐藤です。 良く行く回転寿司屋がピークの時間帯、店の外まで行列が出来ててびっくりしました。 ショップをオープンしたばかりでHTMLも詳しくないし、 バナーを貼り付けるだけで精一杯!!>< なんて店舗様いらっしゃるかと思います。




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン
画像のサイズをきちんと指定しないと、縦横比率が崩れて変になるので注意。 border border="1" 画像の周囲に指定したピクセルで枠線を表示する。画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の横並び figure要素を利用する div要素を利用する 画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが、画像とその見出しやキャプションととしてテキストをセットで横並びにするためには、CSSでレイアウトを行う必要がある。 例えば以下のように、画像と文章をグループで横並びにしたい場合で
画像加工で写真を横に並べるにはどうすればできますか? デジカメで撮った子供の写真を横に4枚並べ、パソコンのデスクトップの壁紙にしたいんですが どうやったらできますか? そういう無料のサイトとかありますか? 画像処理、制作 wordで図を挿入した後、その下に文字が入力でき画像とテキストを横に並べることはできたので、今度は上下に表示する方法をメモ。 画像とテキストをソースの順番通りに上下に並べて表示 flexboxで画像とテキストをソースの順番通りに縦に上下に並べてレイアウトするには 、単純に親要素に displayfelex;を指定し、flexdirection column;を選択 簡単なようで思うようにいかないことが、HTML CSS で3個の画像を横並びに3個並べることです。単純に、以下のように画像を並べてみると以下のように下に並んでしまいますね。。画像を横並びに配列する方法を調べてみました。style属性を利用し
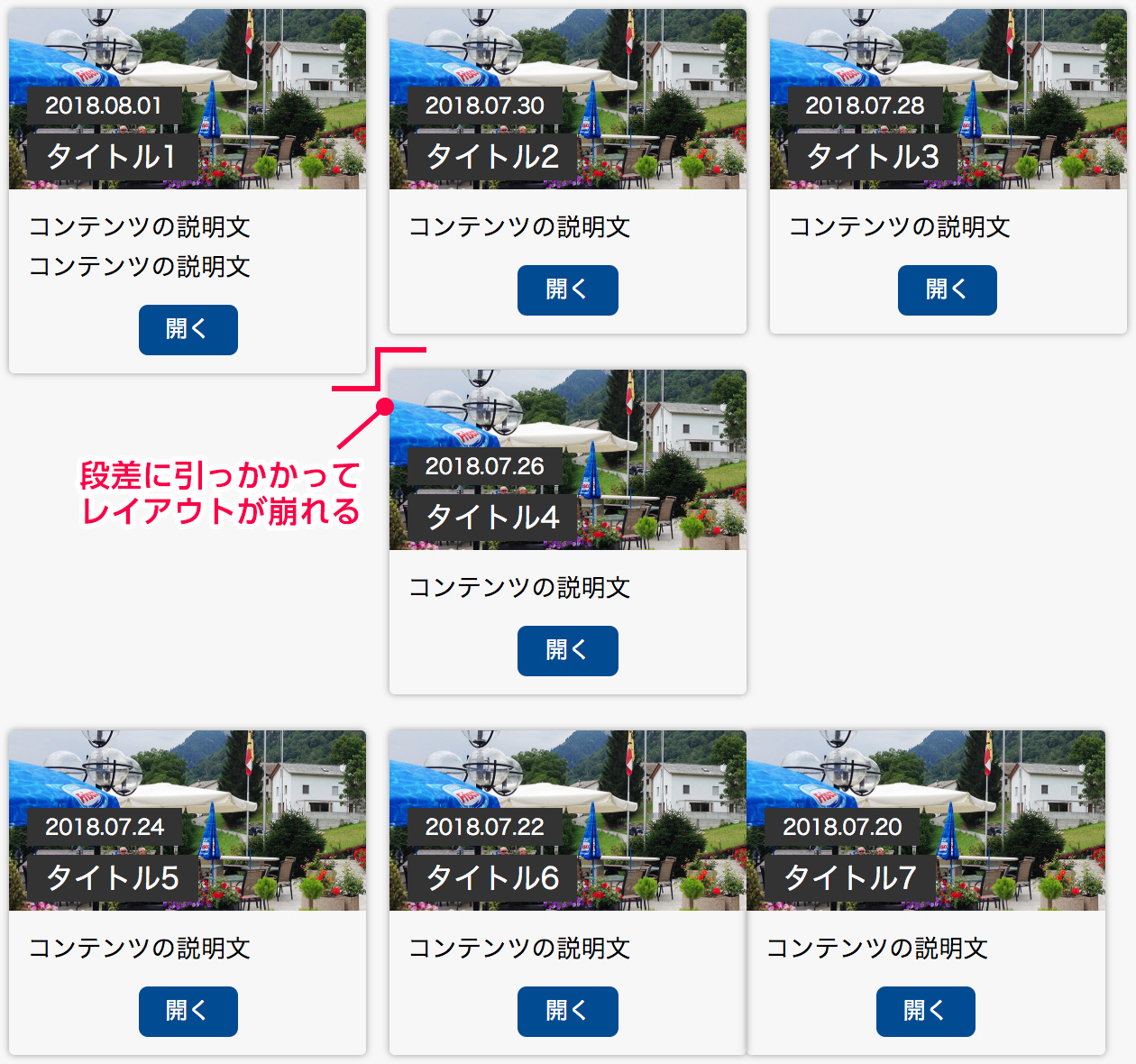
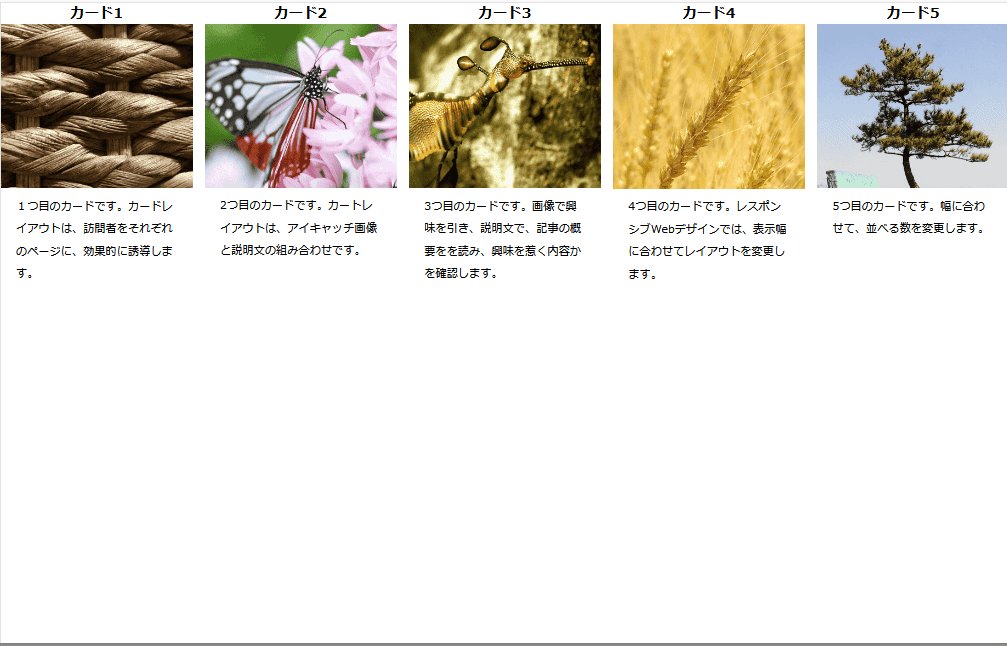
画像を配置する領域(grid01_item)を 横250px X 縦250px としました。 これを3つ横に並べるので、250px X 3 = 750px 余白は画像を配置する領域(grid01_item)の左右に 5px 取りました。画像は横に3つあり、それぞれの左右に 5px 取られるので 5px X (3 X 2) = 30px。 画像とテキストを横並びにする方法 画像やテキスト要素を横並びにする方法は多種ありますが、 その中で多く使われる方法をご紹介いたします。 displayinline displayinlineblock 上記の要素はブロック要素と使い分けができwidthやheightを指定でき横並びの レイアウトを実現することが出来ます。 displaytable table要素と同じ振る舞いができ、要素が増えても段落ちせず、自動 画像とテキストを横並びにする方法 画像やテキスト要素を横並びにする方法は多種ありますが、 その中で多く使われる方法をご紹介いたします。 displayinline displayinlineblock 上記の要素はブロック要素と使い分けができwidthやheightを指定でき横並びの レイアウトを実現することが出来ます。 displaytable table要素と同じ振る舞いができ、要素が増えても段落ちせず、自動




スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス




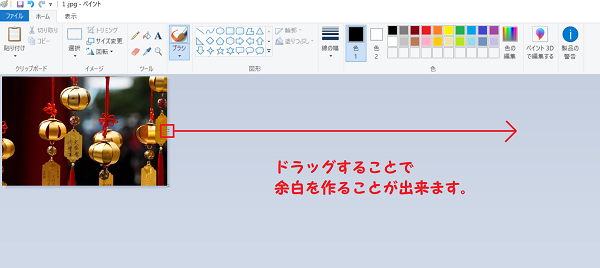
Kamechan5 Windows10 ペイントの使い方 Windows10 ペイントの使い方 画像を横に並べる
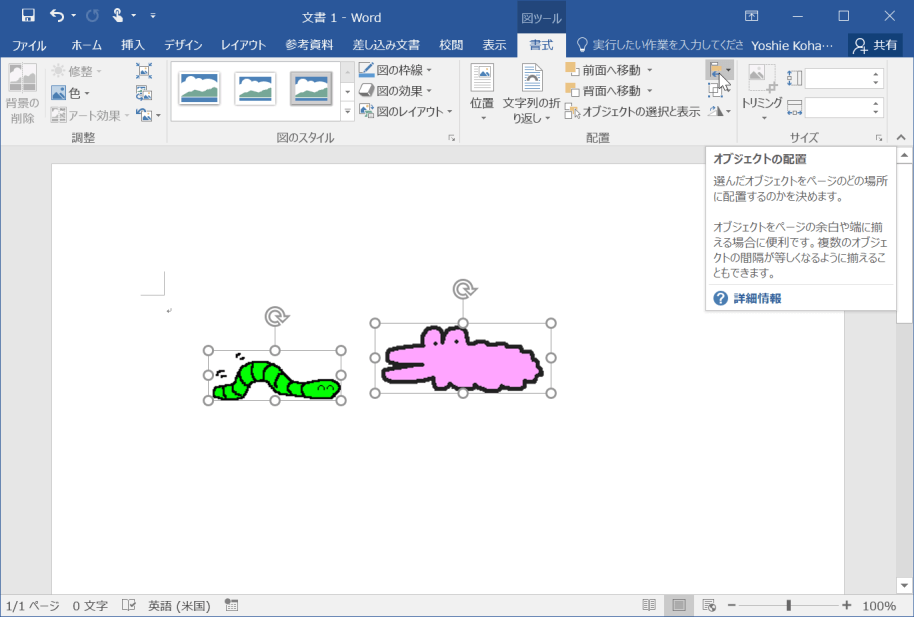
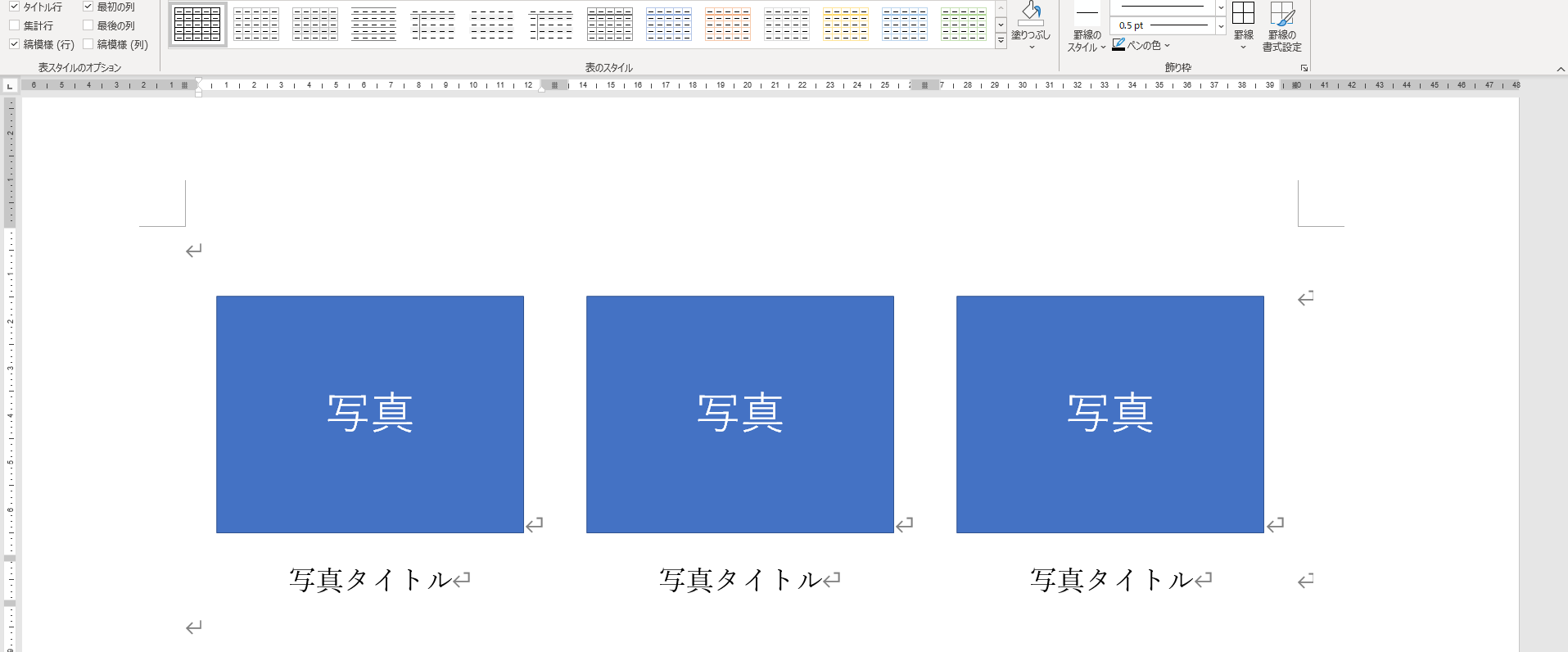
この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Div要素の役割と属性 divは、headerやfooterなどの役割を持った要素と違い、自由に使用できる要素です。 一軒家で例えるとすれば、headerは屋根、footerは床、divは機能が割り当てられていない自由に使える空き部屋です。 divで ・左右に整列→横に等間隔に並べる スライドを確認すると、等間隔に配置されたのが確認できるでしょう。 ※図形と写真の組み合わせを等間隔に並べるとき 実はここまで説明してきたのは、図形をまとめて等間隔に並べる方法でしたこの方法は図形に限らず写真でも使える機能です。場合に




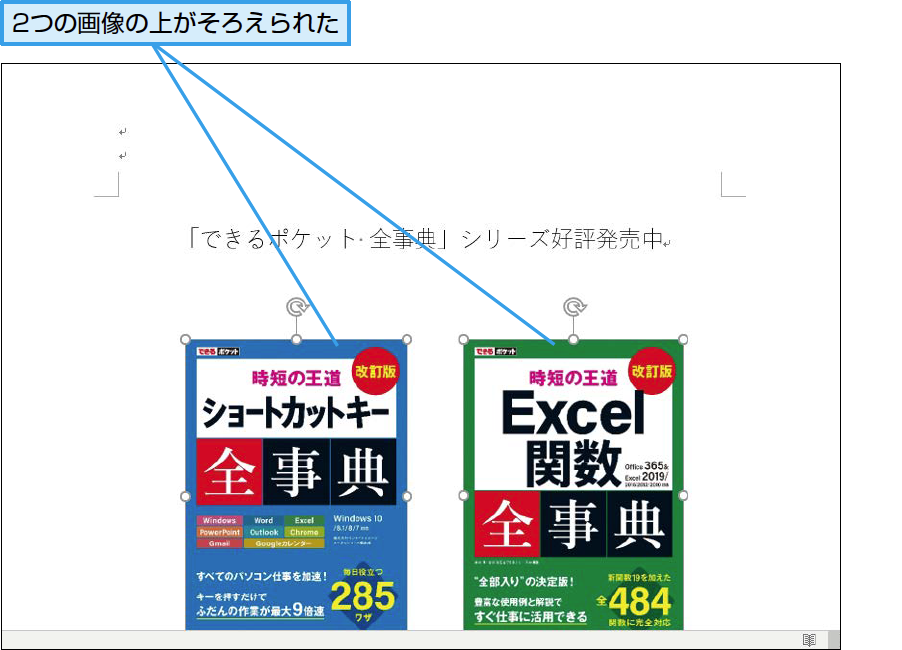
パソコン仕事術 Wordで複数の画像をピタリと並べるワザ できるネット



Float使ってdivボックスを横に並べる ホームページ制作 システム開発なら合同会社パピヨン
横に連結する場合は右方向に、縦に連結する場合は下方向に画像を連結します。 また、連結処理は改行することもできます。 例 1 画像の結合方向の設定 1 最初の画像 2 2つめの画像を縦方向に結合 3 さらに3つめの画像を横方向に結合 例 2 横方向の 画像①は縦 427px なので画像②も縦427pxに縮小します。 サイズ変更 > ピクセルにチェックを入れ垂直方向へ427と入力 これで画像①と画像②の高さが揃いました。次に画像②を右にドラッグして横に並べます。2枚の図表を横に並べる subfigure 環境を使うといいでしょう。ラベルも使えます。 \usepackage{subfigure} 以下、具体的な記述 図 図 \begin{figure} \begin{center} \subfigure左側に配置する図の見出し{ 左側に配置したい図の記述 例 \begin{pspicture}\end{pspicture} \input{graphicstex} \resizebox{049\textwidth}{!}{\input{hogehoge




Amazonアソシエイト入門編 Amazonの商品画像を横に並べる方法 みおたすく




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog
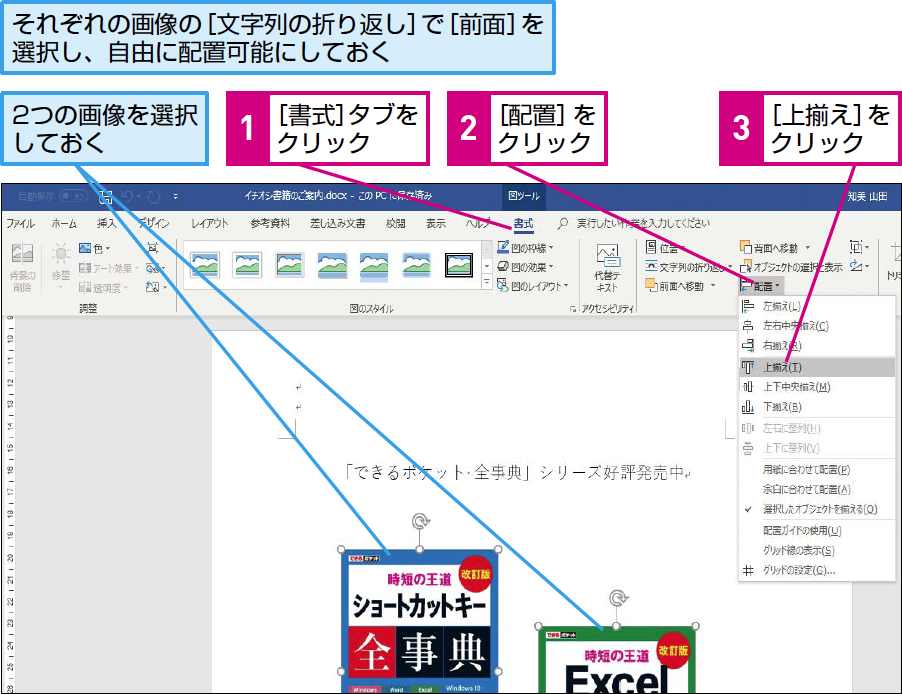
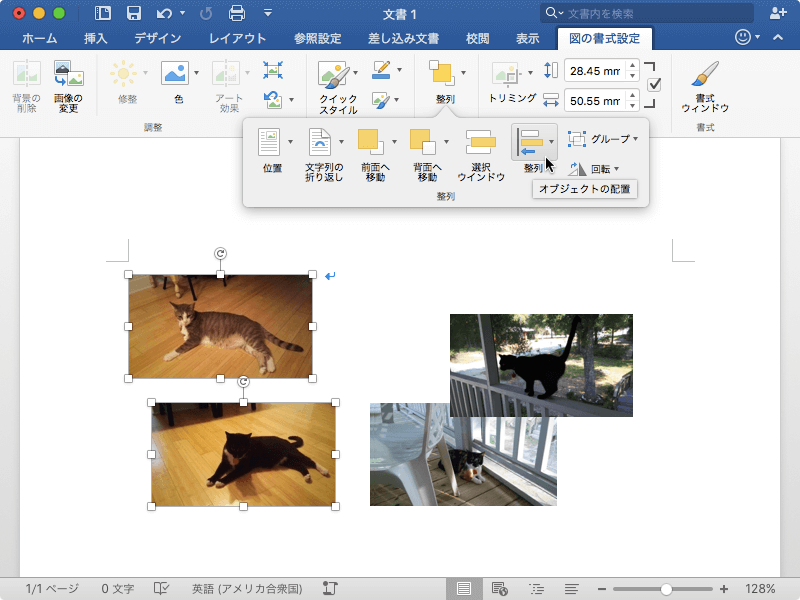
上揃えを選択すれば、選択した画像の中でいちばん上にあるものにあわせる 形で位置がそろえられます。 2つの画像を上揃えで並べる この方法を使えば、マウス操作で画像を1点ずつドラッグするよりも、ずっと速く正確に位置をそろえられます。本文に空行を多めに入れて画像を配置するスペースを作ってから位置をそろえ、その後空行の数を調整して見た目を 初心者の為のCSS tableを使わずdiv要素を横に並べる方法 Tweet;ここではペイントを使って 画像を横に並べる方法 をご紹介します はじめに、1枚目の画像をペイントで開きます。 画像の上で右クリック→「プログラムから開く」→「ペイント」の順にクリックをして、1枚目の画像をペイントで開きます。




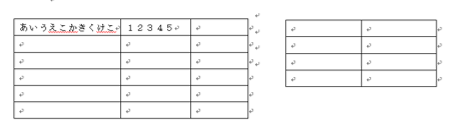
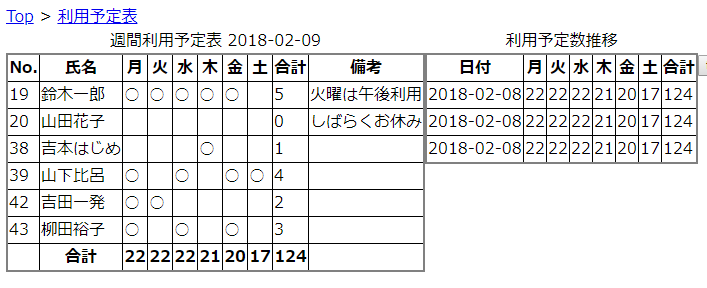
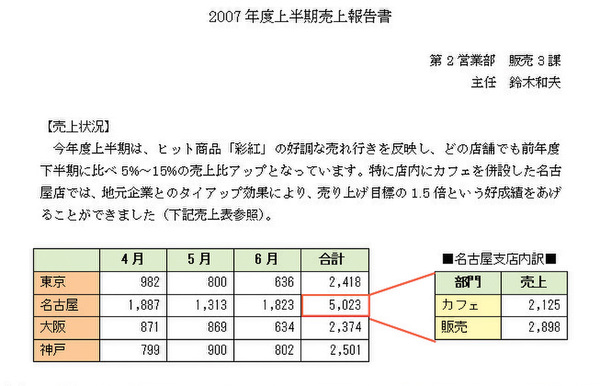
2つの表を横に並べるには テイクフォー



スクショ スクショ Lite スクリーンショットを横に並べる On The App Store
デスクトップの背景に使う画像で、二枚の画像を横にならべて一枚の画像にしたい要望がありました。これは、Windows に付属する「ペイント」というアプリケーションで対応できます。今回のサンプル写真のサイズは、いずれも 3648×48 です。もちろん同じサイズでなくても可能です。 divとdivを横に並べて表示できない 解決済 回答 画像を縦に並べると消えてしまう 更新 解決済 回答 1 / クリップ 0 Flexboxでの箱の並べ方について 更新 受付中 回答 1 / クリップ 0 iframe2つを中央配置したい場合について 更新 解決済 回答 1 / クリップ 0 Flecboxで 「画像と画像を横並び2列にしたいけど、やりかたがよくわからない!」 そんなときに使える「CSSやhtmlで画像を横並び2列にする方法」を3つ紹介します。レスポンシブ対応も可能です。 目的に応じて使い分けてください。 私はホームページを作って9年になります。画像を横に並べることはよくあります。




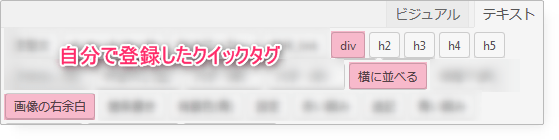
記事本文で画像を横に並べるcssとaddquicktagへの登録方法 まるっと




ホームページビルダー22クラシック 画像を横にならべる 不思議整体うるまカイロ
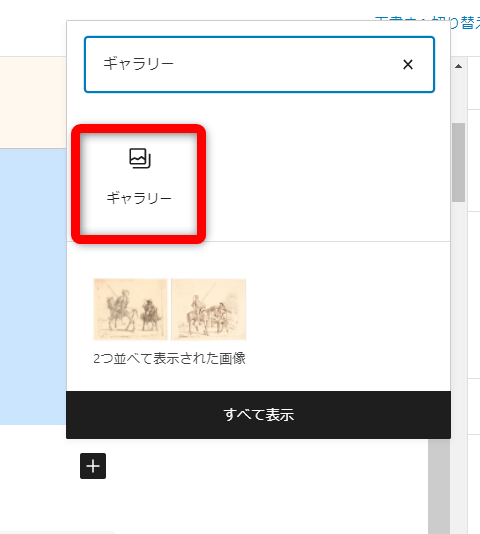
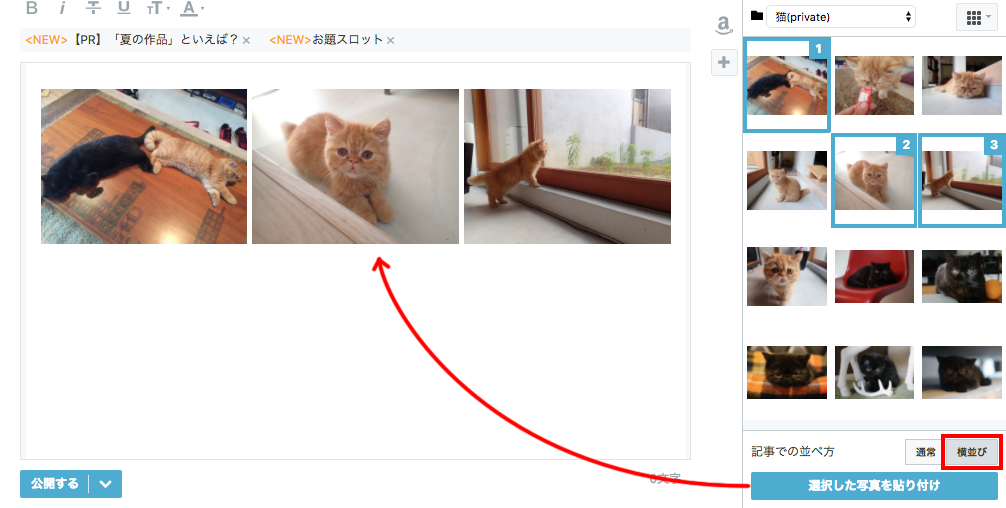
ブロックエディターで、画像を横並びさせる方法は 「ギャラリーブロック」「カラムブロック」でできますが、画像のレイアウトや大きさなどにこだわりがなく「 とにかくキレイに並べたい」という方は、「ギャラリーブロック」がおすすめです。画像を横に並べる方法1 改行を入れずにタグを横に並べるだけです。 隙間なく画像が並びます。 画像と画像の間にスペースを開けたい時 タグとタグの間にスペースを入れます。画像を横に複数並べることは画像編集すればできることですが 一つの画像 一つのコンテンツですね サイトに画像を横並びで二つのコンテンツを配置する場合レイアウト枠を 使います。 操作画面のリボンバー ボックス枠内にレイアウト枠というメニューが




Css 要素を横に並べる Qiita




C5l0ov Tstliam
複数の図をきちんと並べるには Word 16で行内以外に配置された複数の図を整列配置させたい場合、それらまとめて選択して、図ツールの書式タブを開き、配置グループの配置をクリックして、整列方法を選択します。




Htmlどうやって横に並べるの Cssで要素を横並びにする方法 5選



表を左右 横 に並べて配置したい Word ワード 13基本講座




Iphoneの写真やスクリーンショットをぴったり2枚並べられるアプリをようやく見つけた ごりゅご Com




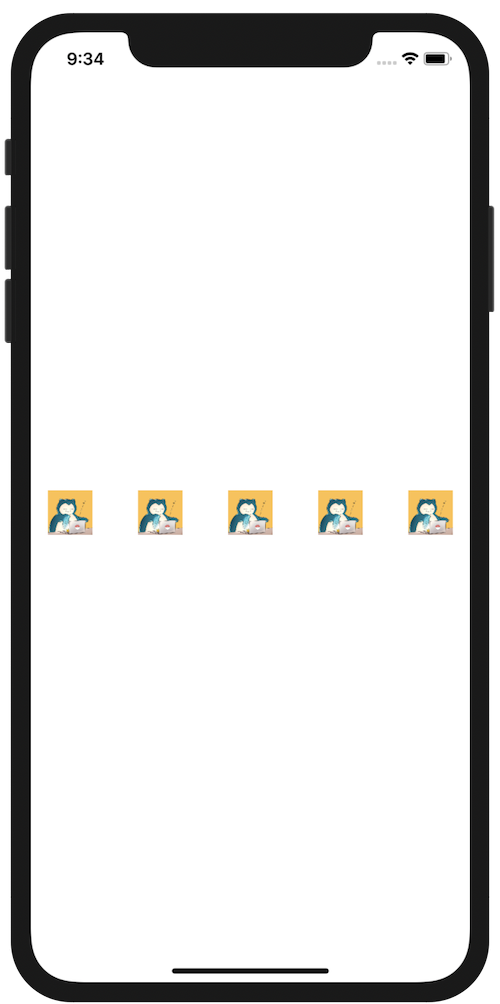
Swiftuiでviewを横に等間隔で横に並べる すいすいswift




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ



画像を横に並べる方法 B Essence




横並び レイアウト Html Cssまとめページ




ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig




Mac ブログ用にiphoneのスクショを2枚横に並べることができるアプリを探してみた件 Itkhoshi Com



ホームページ作成 リストを横に並べる




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




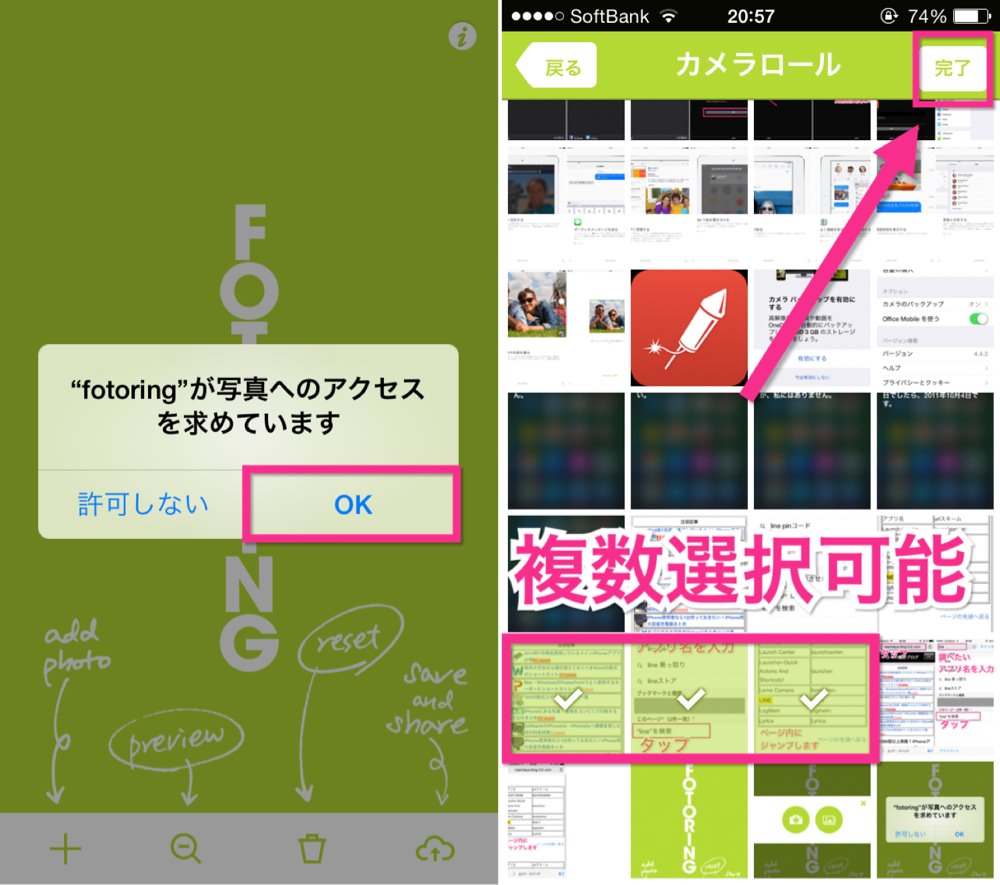
画像を3枚横に並べるiphoneアプリ Fotoringの使い方




竹を横に並べる理由について解説します Youtube



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




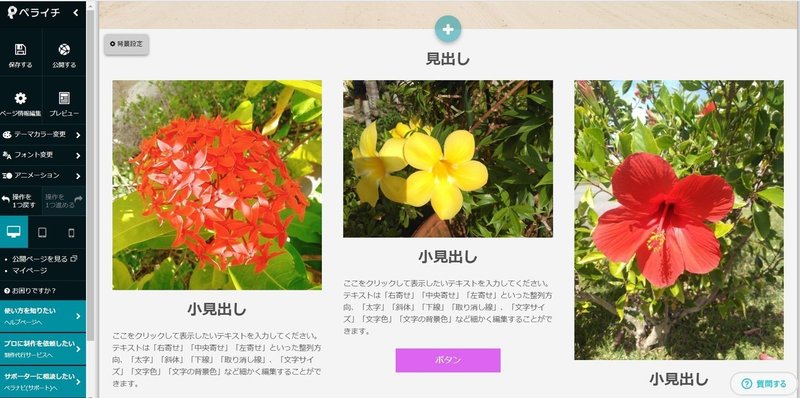
ホームページの作り方 ペライチ 画像を横に並べる時のヒント 添田 健 ひとり起業家のitサポーター Note




Wordpress 画像を横に並べる3つの方法 Youtube




アフィリエイト 商品リンク画像を横に並べる方法 ライフデザイン Box



ブログの画像を横に並べたい 会社を辞めた40代男の挑戦




Wordpressで記事の画像を横に並べる簡単な方法




パソコン仕事術 Wordで複数の画像をピタリと並べるワザ できるネット




Kamechan5 Windows10 ペイントの使い方 Windows10 ペイントの使い方 画像を横に並べる




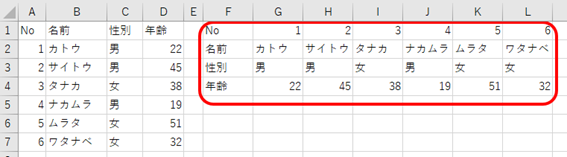
Excel エクセルにて横のデータを縦にコピーしたり縦のデータを横に並べる方法 関数は More E Life




フッターカテゴリーラベルを縦ではなく横に並べる Qooq Bloggerカスタマイズ 備忘録 Web Tonbori堂アネックス




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Word 16 For Mac 複数の図をきちんと並べるには




超絶簡単 Cssでdivなどのボックスを均等 左右に寄せて横に並べる方法




画像を3枚横に並べるiphoneアプリ Fotoringの使い方



表を左右 横 に並べて配置したい Word ワード 13基本講座




The Thor ザ トール 画像を横に並べる カラムが便利 The Thor




画像を横に並べるには マインドアップでハッピーライフ



Floatプロパティでカラムを横に並べる ウェブ制作チュートリアル




記事本文で画像を横に並べるcssとaddquicktagへの登録方法 まるっと




複数の写真を横一列に並べて貼り付けられるようにしました はてなブログ開発ブログ



ブログの楽しみ方 複数の画像を横に並べる方法 ココログ 大師小100期生集まれ




枠の中に要素を横に並べる方法 わけいブログ




Word 16 複数の図をきちんと並べるには




Floatプロパティでボックスを横に並べる Graycode Html Css




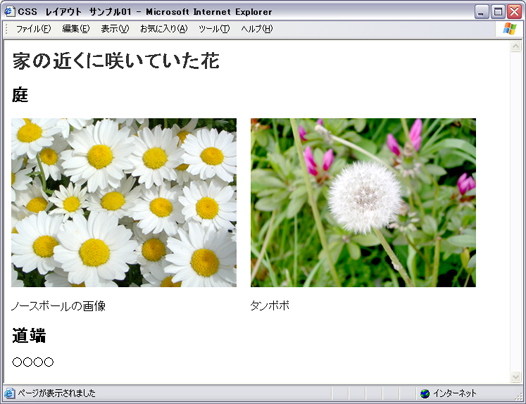
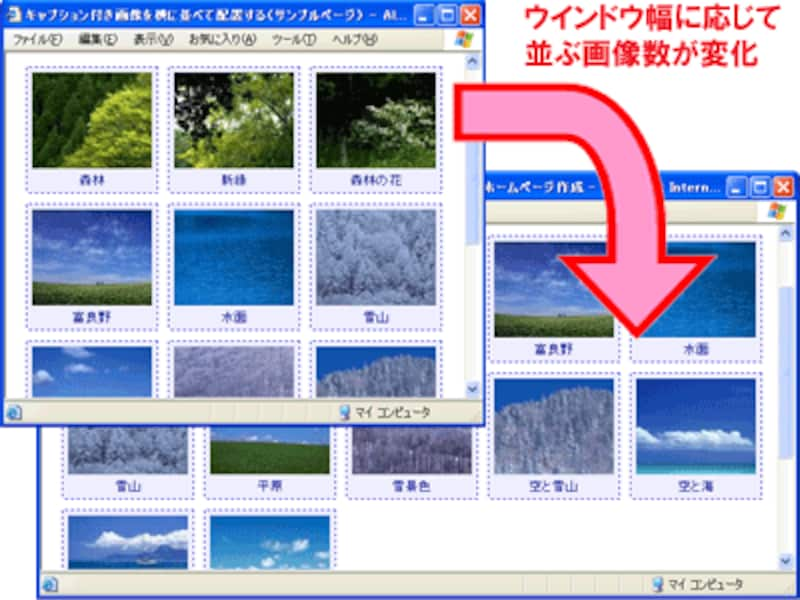
キャプション付き画像を横向きに並べて配置する方法 ホームページ作成 All About




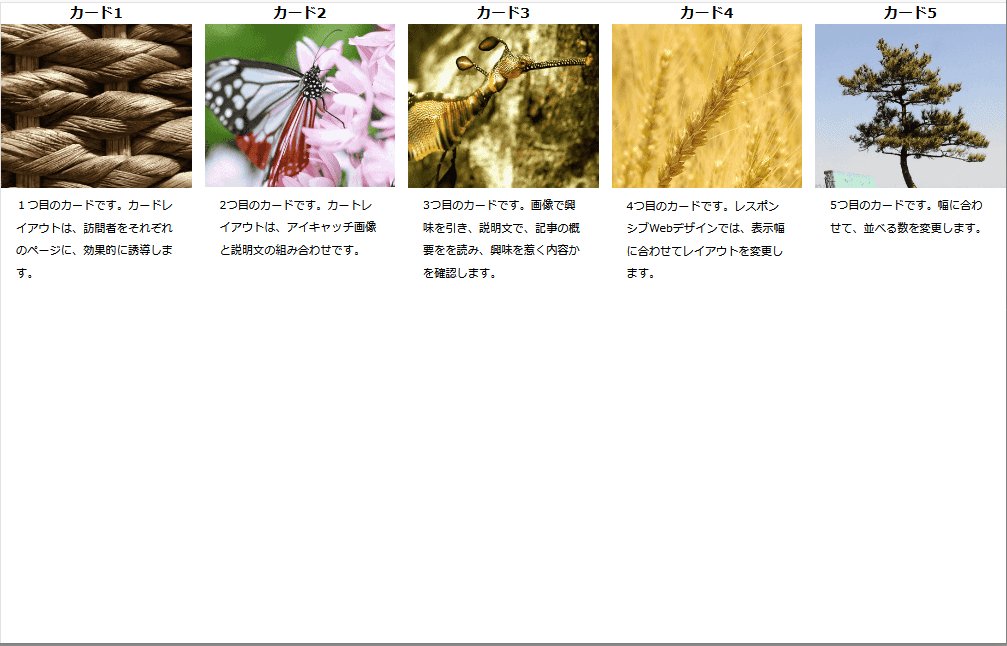
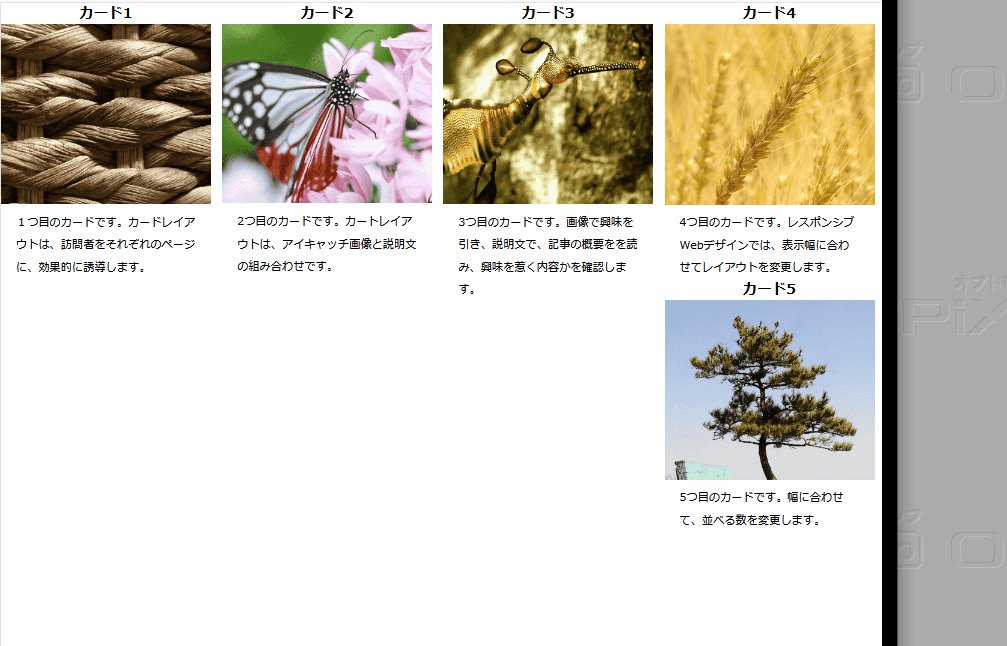
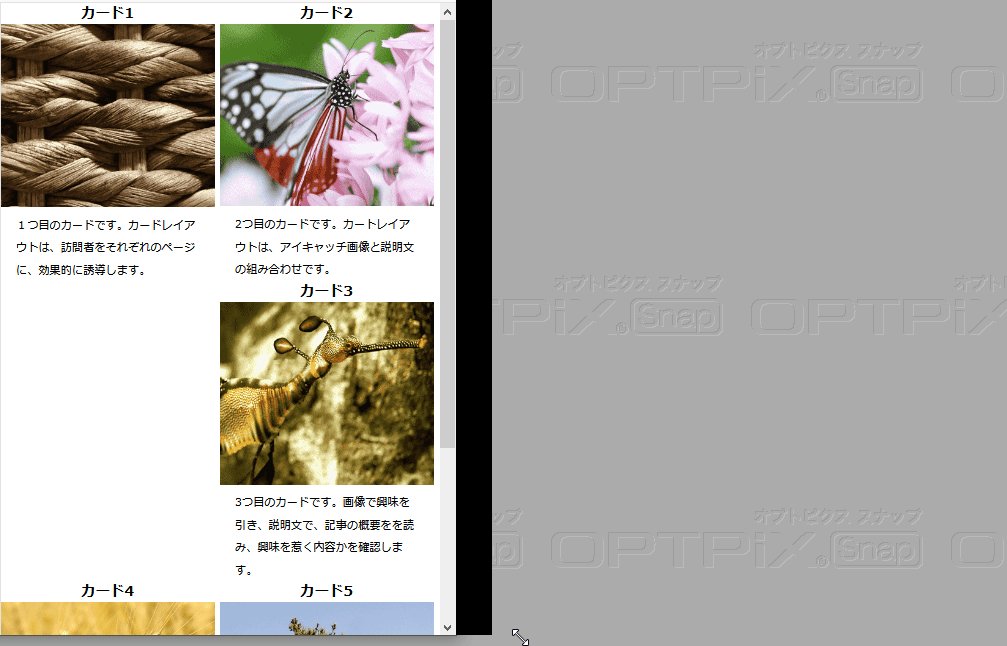
レスポンシブテンプレートで画像を横に並べる方法 カスタマイズ




C5l0ov Tstliam




段組みでリスト形式の文章を横に3段並べる Tschoolbank 作 るバンク




Htmlとcssで 文字と画像を横に並べる方法




画像を横に並べるブラグイン Shortcodes By Angie Makes サラリーマン副業王国



Word 複数ページを横に並べる表示するには Itlab51 Com



画像を並べる




画像を横に並べるには マインドアップでハッピーライフ



図の挿入 物理のかぎしっぽ




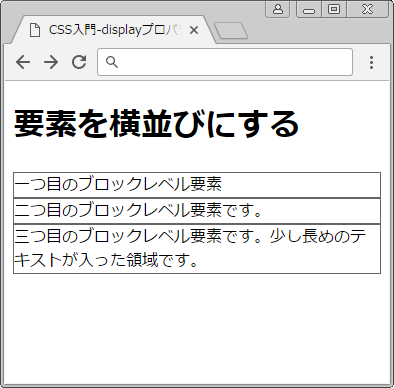
Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア




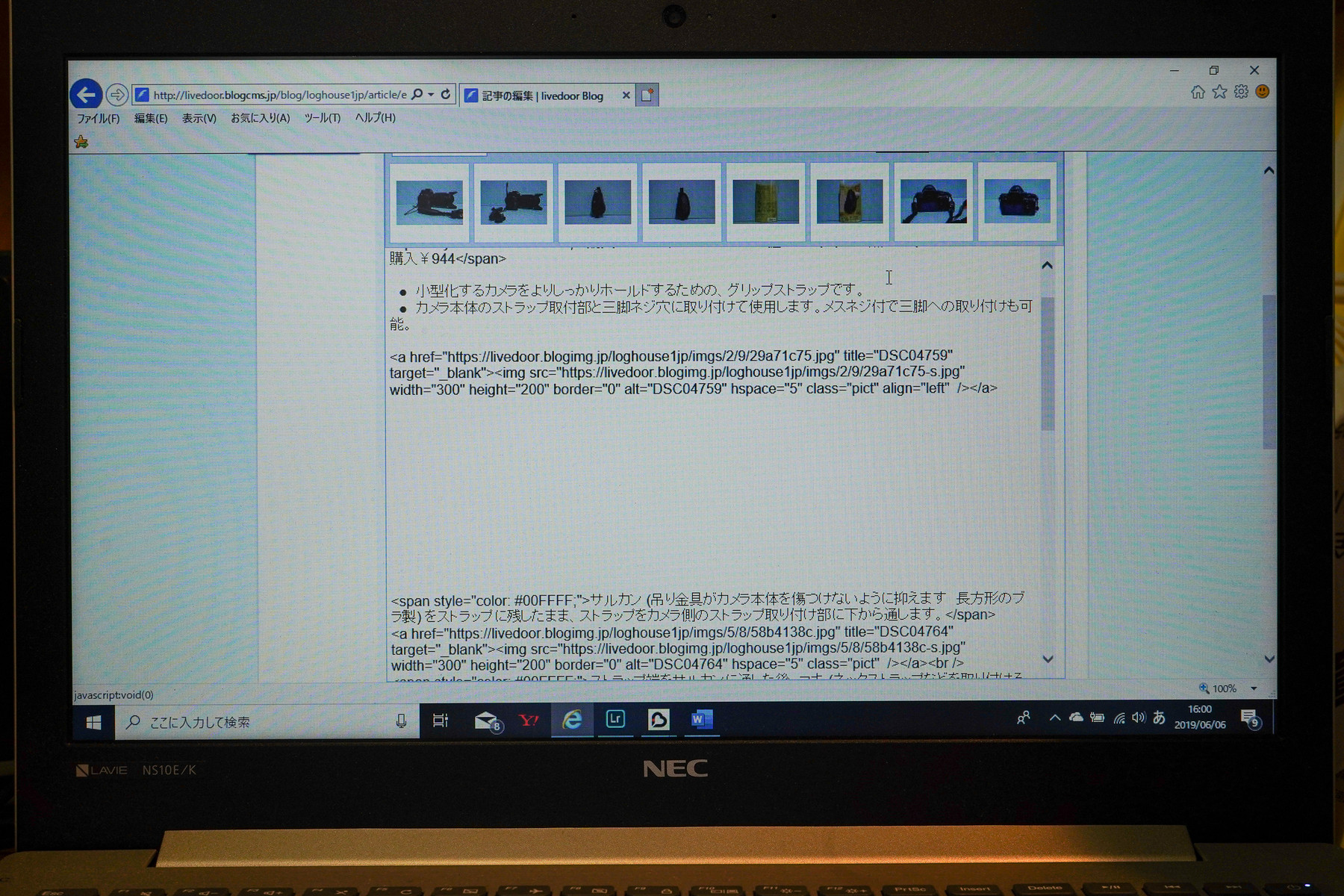
Livedoor Brog で画像を横に並べる方法 趣味の 写真 Diy オーディオ 日記




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




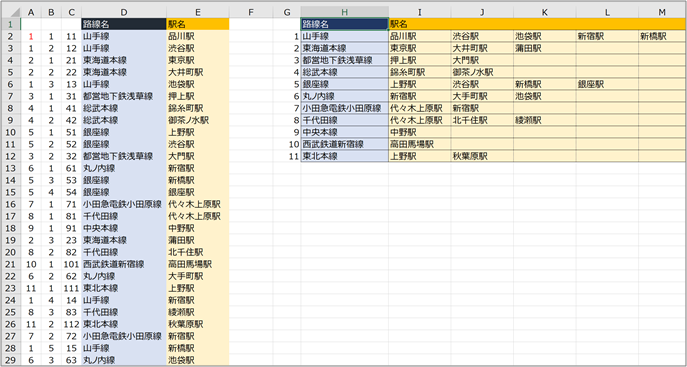
Excel エクセルで重複を抽出し横に並べる方法 同じ文字を横に並べる 縦持ちと横持ちの変換 More E Life




記事の画像を横に並べる方法 ブログ




Roam Researchでブロックを横に並べる方法 おじか Note




Floatプロパティでボックスを横に並べる Graycode Html Css



ブログの楽しみ方 複数の画像を横に並べる方法 ココログ 大師小100期生集まれ




横に並べると大きな鍋や鉄板を置くことができます 毎日の食卓にさりげなく幾何学模様を取り入れることで モダンな雰囲気を演出できます シリコーン製 タングルポットスタンド 鍋敷き そのままでも2つに分けても使える 2つを重ねることで模様の変化を楽しめます 信憑



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




画像を横に並べるには マインドアップでハッピーライフ



Cssでリストをグリッド状に並べる Css 3分コーディング M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も



画像を横に並べる方法 B Essence




Notionでブロックを横に並べるとuxが小さく向上する Nothing Comes Of Nothing




Htmlとcssで 文字と画像を横に並べる方法




Amazonアソシエイト入門編 Amazonの商品画像を横に並べる方法 みおたすく




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン




Fc2ブログの画像を横並び表示させる方法 じょうまさふみのブログ




Webページ作成 箱を横に並べる Floatの使い方と考え方 自分の人生 自分で転がしたくね



表を横に並べる技 ワードの裏技



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン




Livedoor Brog で画像を横に並べる方法 趣味の 写真 Diy オーディオ 日記



Word10 16 表を左右に並べて配置するには 教えて Helpdesk




Amazonアソシエイト入門編 Amazonの商品画像を横に並べる方法 みおたすく




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




ホームページの作り方 ペライチ 画像を横に並べる時のヒント 添田 健 ひとり起業家のitサポーター Note



リスト項目を横に並べる ウェブ制作チュートリアル




Htmlをcssを使って整える 4 Tableを横に並べる Zono Note




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Ascii Jp 1つの表を2つに見せて上手く横に並べる 1 6




Kamechan5 Windows10 ペイントの使い方 Windows10 ペイントの使い方 画像を横に並べる



画像を並べる




Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる



Amazonや楽天などのアフィリエイトリンク画像を横に並べる簡単な方法のご紹介 経済通信ニュース




エクセル 縦列に並ぶデータを横に並べる いつもお世話になります 下 その他 Microsoft Office 教えて Goo




Notion ブロックを横に並べて配置する




Ipad Onenote 使い方 複数の画像を横に並べる配置方法 Ipad Use



Html Cssに関する質問 プロゲイトで4枚の画像を横に並べる Yahoo 知恵袋




簡単 Word資料で綺麗に写真を並べる方法 Rmcoffice


0 件のコメント:
コメントを投稿